Why Shutter Speed Length Matters
Shop

In photography we talk a lot about three different parts of an image: ISO (film speed or light sensitivity), aperture (or diaphragm letting light through), and shutter speed (how long light is let in). It all sounds like some technical mumbo jumbo of jargon if you don’t know what they are. Today, I want to show you the difference shutter speed length can make in a photo.

Shutter Speed Review
Let’s start this discussion off with something you probably already know about shutter speed. You probably have a good idea that too short a shutter speed will result in a photo being dark, or underexposed. The details of the photo will be lost in the blackness which overwhelms the subject. You are also probably aware that too long a shutter speed will result in a photo being bright, or overexposed. The details of the photo are lost in the overwhelming white which swallows the subject.

This is a great place to start when it comes to understanding shutter speed. You get an idea of how the shutter speed can and does affect the overall photo produced. But did you know that shutter speed can have a much greater effect than you realized?
Shutter Speed Power
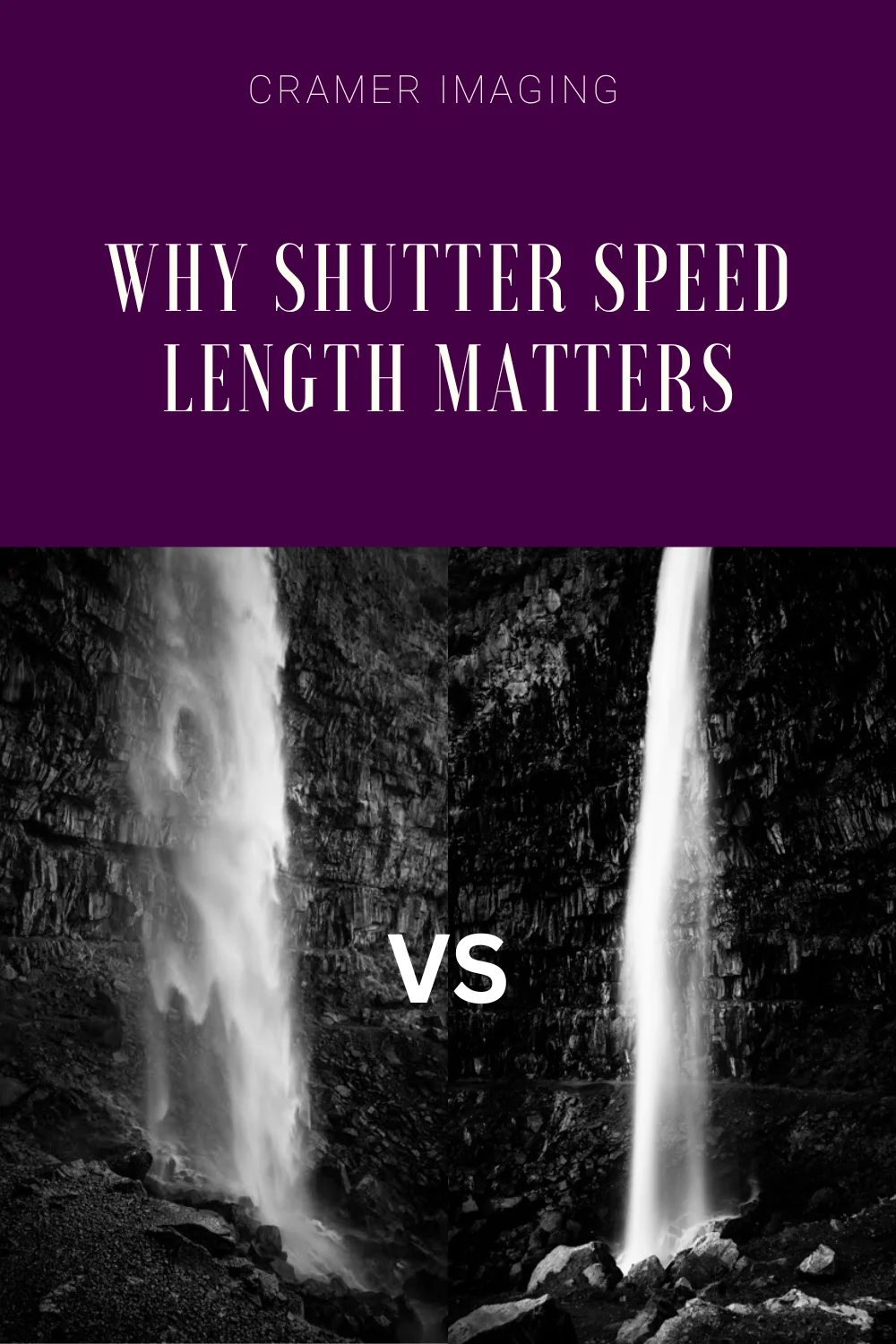
One of shutter speed’s biggest assets is that it can give you a sense of motion or stop it altogether. Observe these two photos for an example.
Both of these photos are obviously shot at the same place. However, they have very different shutter speeds. Because of this, both photos convey very different moods.
The first is a powerful and dynamic shot capturing the splashing of the water in the instant it was happening. You can see the exact spray patterns of the water at that instant. You can also see where the fish were jumping right at the moment (if you know where to look).
The second photo has a much calmer and more peaceful vibe to it. While you can definitely see where there is motion, you get more of a sense of motion over time. You can see the general flow patterns of the water but it’s much smoother than the first shot is.
This is some of the power of shutter speed length.
Since shutter speed is directly a measure of time in photography, it makes sense that you could use it to create a different sense and flow of time depending on what setting you choose to use.
Fast Shutter Speeds Stop Time
Observe more of the time-freezing power that shutter speed has against forces of motion, such as wind, in these photos.



Slow Shutter Speeds Show Motion Over Time
Now observe how time feels drawn out and magnified with these photos using an extended shutter speed of over several seconds.


Shutter Speed Length Carries Weight
As you can see, shutter speed carries a great deal of weight when it comes to deciding what kind of photo a photographer will take. Long shutter speeds do little good when photographing people because people tend to move too much and blur the shot. However, shutter speed is an important tool in creating certain kinds of artistic shots as you can see from above.
Shutter speed, for this reason, is a very important part of how to create a photograph and deserves consideration when you pull out your camera for a shot.
Have you created some interesting photos using shutter speed? We’d love to see them in the comments section below. Be sure to tell us just how you used shutter speed to create the photo so we can all get a better idea of how to use it creatively.
Best Sellers
Cramer Imaging Newsletter

Receive monthly updates in your inbox from us.










