10 Instagram Etiquette Rules
Shop

Instagram is a ubiquitous photo-sharing social media platform these days. Many people have an Instagram account these days. Some of Instagram’s latest updates have made sharing photos/videos there more popular than ever. This means everyone must follow certain rules and etiquette in order for you to have the best possible experience on that platform. So, let’s talk about some of my recommended etiquette rules for Instagram.

Just a quick disclaimer here before we get into things fully. The etiquette rules in this article apply only to Instagram. If you want to read up more on some general rules of behavior for social media and photos, check out this article on social media practices for photos.
Now back to Instagram etiquette rules.
1. Only Use Relevant Hashtags
Instagram is one of a few social media platforms where hashtags have taken off in popularity. It is really the only way to get your photos out into the world and liked. It is also one of the better ways to gain followers.
 Studies have proven lately that your maximum exposure comes with using 11 or more hashtags on a single image. Unfortunately, this has lead to some strange and poor hashtag practices amongst the users in past years. Spamming the hashtag with non-relevant photographs/videos/reels/stories is one of those practices.
Studies have proven lately that your maximum exposure comes with using 11 or more hashtags on a single image. Unfortunately, this has lead to some strange and poor hashtag practices amongst the users in past years. Spamming the hashtag with non-relevant photographs/videos/reels/stories is one of those practices.
People don’t like seeing non-relevant imagery showing up in their hashtag browsing. It’s considered quite rude behavior. It’s distracting and looks like you are screaming for attention or that you are actually trying to promote spam. Historically, this was a big user complaint.
Thanks to this constant complaint from users, Instagram has added and adjusted their algorithm to crack down on this behavior. Now, if Instagram doesn’t deem that your post is relevant to the hashtag(s) you include, they won’t show your post to very many people at all on the hashtag feed or to those who follow your hashtag(s) of choice. It probably won’t even appear on the main hashtag feed on Instagram either. I find it sad that Instagram must enforce such etiquette rules via algorithm.
Alternatively, users may now submit feedback to Instagram saying don’t show this particular post for this hashtag. It’s included in the menu for every post in their feed. I’ve reported several posts for irrelevant hashtag use. For example, there’s a fabric company out of Lagos, Nigeria continually using the hashtag #worldclasslandscapephotographers. They may produce amazing fabrics. However, they don’t belong on THAT hashtag. None of their fabric photos show any landscape scenes at all.
When you are looking to tag your new photo on Instagram, consider what hashtags you use. We’ll use the example of #flower for further clarification and illustration. Using #flower, I can see pictures of flowers (one or more) easily being appropriate. Something not containing a flower at all would not be appropriate for #flower. Consider this example.


Things start to get a bit shaky on acceptability with posts featuring flowers on jewelry and artistic renderings of flowers but they are still ok. Flower print clothing, tattoos, and flowers painted on fingernails are really starting to push things. Perhaps there would be more appropriate hashtags for those kinds of images.
2. Don't Post Blurry Photos
Everyone hates them. Everyone takes them. Yet some people seem to need to post them.
 This one seems to fit better in photography etiquette rules rather than Instagram etiquette rules. Still, thanks to its prevalence, I must list it here too.
This one seems to fit better in photography etiquette rules rather than Instagram etiquette rules. Still, thanks to its prevalence, I must list it here too.
Blurry photos are still considered mistakes unless you are somehow using a technique of artistic blur (think bokeh, mist, fog, or haze). This is not something that the average Instagram user knows how to do or has access to equipment capable of creating. Blurry photos are still bad.
It is really a simple matter to check your photo to see if it has blurred but lots of people seem to skip this step and post straight to Instagram. It doesn’t reflect well on you to post a blurry photo like this without a good reason.
I would not like or follow anyone posting this poor quality of photos to their Instagram account unless I knew for sure that this was some artistic move on the part of the photographer.
Most of the time, you are already looking straight at your screen to take the picture, take an extra second or two in order to verify that the image is clear. Then you won’t look quite so terrible as a photographer.
3. Tag Appropriately
![]() Instagram has lots of ways to tag people and their accounts. You can directly tag them on the image so that it attaches to their account. You can also tag them in the caption or the comments using their Instagram handle. Again, you can also tag accounts in stories using the sticker or the text option. These tools are very useful for letting people know that you uploaded a photo containing them or that you replied to a comment.
Instagram has lots of ways to tag people and their accounts. You can directly tag them on the image so that it attaches to their account. You can also tag them in the caption or the comments using their Instagram handle. Again, you can also tag accounts in stories using the sticker or the text option. These tools are very useful for letting people know that you uploaded a photo containing them or that you replied to a comment.
Unfortunately, other people have started using these tools inappropriately. If this were not the case, then this point would not be on this Instagram etiquette rules list.
Tagging on the Image

If you plan on uploading a photo that has someone else in it, tag them directly on the image. Also, use this method for photos that you borrow from other accounts. This attaches the photo to the original poster’s account and lets him or her see just how well his or her photo is doing on your account.
If you do share someone else’s photo, then you also need to tag their account in the caption or description area. The comments section is not an appropriate choice as comments cannot be edited and they scroll up so fast on popular accounts. People only read the caption and the most recent comments. Give credit where credit is due. Some people count on these photos to make their living. Please don’t steal.
Only tag people in photos that contain them or that originally come from their account. Tagging me in a random image on your account, that has absolutely nothing to do with me, is highly annoying.
This image to the left shows examples of such inappropriate image tagging. A few of these used to show up every once in a while on my account. While these are decent images, they’re not mine nor are they photos of me and I did not ask for the tag. I don’t do features. Instagram’s new tagging features calmed this problem down.
Your image might be good. It might not be. It doesn’t matter. I still have to go to your account and remove the tag from an image I don’t want it attached to my account. I even changed my settings so that such photos aren’t automatically displayed on my account. Now, I must manually approve your photo before it will show on my account. That’s how annoyed I got with this problem. Thanks to Instagram for adding this option in for users.
Tagging in the Comments
Occasionally, I find a notification that someone has tagged me in a comment. This is normal for starting or continuing a conversation as, currently, Instagram has no way to create nested comments or notify anyone (other than the account holder of the post) that there was a reply to a comment. I see and expect these from time to time.
Sadly, people have found ways to use comment tagging inappropriately too as sometimes I’ve seen that come up.

Every so often, I find that someone has tagged my account in a comment. Naturally, I get curious to find out what that tag is. I’m dismayed and annoyed to find that some of these tags are a mass list of accounts tagged to a post promoting something. I’ve been tagged on posts which advertise buying Instagram followers, for instance. I’m really annoyed when something like this happens. The offending account(s) gets blocked and sometimes reported depending upon the kind of post I was tagged in.
Because of this problem, Instagram added the ability to block people from tagging your account. Thanks to tons of tags in comments for spam advertisements, I finally enacted the block myself. Now, you cannot tag me without following me. However, because of this, I’ve missed a few posts where people featured my photos without following me. It’s very sad. But this would not be necessary if people followed proper etiquette rules for Instagram tagging.
If you’re going to tag me in the comments (or description) there had better be a good reason for it such as a conversation. However, since Instagram added a feature to control who can tag your account, this problem dissipated.
Tagging in Stories
 You have the option to tag an account in your Instagram stories. You can use the sticker, which will only let you tag 1 account, or you can tag accounts in a text block. When you tag in stories, the tagged account is sent a direct message of the story(ies) where it is tagged.
You have the option to tag an account in your Instagram stories. You can use the sticker, which will only let you tag 1 account, or you can tag accounts in a text block. When you tag in stories, the tagged account is sent a direct message of the story(ies) where it is tagged.
One thing to remember is that stories only last for 24 hours. It doesn’t matter whether or not there is another account tagged or not. They will expire after that 24-hour window and no longer be visible if not previously archived. If you tag someone else and they don’t get to see it during that window, they won’t get to see it at all (direct message won’t matter). This can be problematic for those announcing contest/sweepstakes winners via stories. This can also be a problem for those who want to share photos in stories with people.
If you wish to keep the story for longer than 24 hours, then turn on story archiving and the DM will still let the tagged account see the story after the 24 hour limit.
4. Hashtags in Comments
I know that hashtags are one of the single best ways to be discovered on Instagram. Also, I know that you are allowed up to 30 hashtags and you might want to take advantage of them all. I know I do. However, seeing this large text block of nothing but hashtags in your post description can get really annoying. Instagram also is NOT Twitter where hashtagging parts of a sentence or message is commonplace thanks to a restrictive and small character limit.

The most common method for hashtagging, but not bogging down your post with said hashtags, is to put your hashtag block in the first comment on your post. Comments are not automatically seen when reading an Instagram post unless the user deliberately touches the comment button expansion. Using this method you can still get the visibility you want and not fill up your post with tons of hashtags. It creates a more professional vibe with your posts.
The one place where this ingenious method has a problem is with scheduled Instagram posts. When you schedule your Instagram posts (because your account is a business account), then you don’t have the option of putting hashtags in the comments section unless you use the reminder method of scheduling and then manually posting your post. However, some schedulers added this feature for a price.
If you have a business account, then you know that you don’t have time for doing that every day or even multiple times a day. You have stuff to do besides babysitting your Instagram account.
For people like me with that problem, you’ll just have to deal with the hashtag block at the end of your post or you will have to go back later and edit things to add the hashtags to a comment. It’s sad, but that’s how people like us have to operate if we want to use Instagram for now. (Buffer has recently added a feature to handle this for paid accounts.)
5. Don't Overdue Selfies

Instagram is well known for being a platform where the Millennial generation (and the next generation) posts tons of dumb selfies with different stupid filters (even though Snapchat started that trend). Now Reels brings the stupid dance moves of TikTok into Instagram. The problem is that people don’t want to be inundated with selfies or dumb dances in their feed.
I have someone I follow who fits this description above. Whenever she posts, I expect to see lots of selfies of her in slightly different poses. Sometimes she uses filters to add dog ears or similar. I find this highly annoying. It screams for attention but in all the wrong ways. I stopped interacting with posts like this so, thanks to the dreaded algorithm, I don’t see very many of these posts from her anymore in my feed.
I’m not saying that selfies are bad. The occasional selfie can be a great addition to your feed especially when you are doing something interesting or at someplace interesting. You in your car, for example, does not fit on this list of interesting. Duck face died a long time ago. Ten different duck face poses in a row looks ridiculous.
Keep the selfies down to a bare minimum and you won’t annoy people by filling up their feed with content which they don’t like. If you keep selfies down (not necessarily eliminated but low frequency), you should see engagement go up with your other content over time. That is what you want, after all, isn’t it? More engagement? Then add this one to your list of Instagram etiquette rules you follow.
6. Keep Comments on Topic
I don’t know if you’ve noticed or not, but Instagram comments are public. Everyone can see what you post unless they have specifically blocked you. This means that you should be careful what you put in the comments section of a post. Stories seem to have a much more private comment system in that the stories comments turn into direct messages.

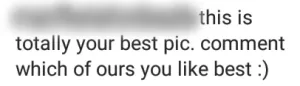
I can’t count how many times I’ve had someone tell me something along the lines of “Great post. Would love it if you would check out my account.” or “follow for follow?” (which I don’t do by the way) I hate these types of comments. They’re not on topic (especially if I’ve asked my audience a question) and they just scream that the poster is desperate for attention. I got to the point where I started filtering comments like this based on generic common keywords.

Off-topic comments just show that you didn’t bother to read the description and see what the picture/video/slideshow is all about. It’s actually quite rude if you think about it. You’re saying that the post is worth interacting with but the post isn’t worth reading. How can you know either way?
It’s very much saying “Hi, I see you” without actually seeing me. It’s shallow. It leaves me, as the post author, to feel that the work I put into creating something worth reading was overall wasted. Most of these kinds of comments are probably from bots which means that there’s no thought at all and no human behind the comment. Thankfully, Instagram has been cracking down on the bots and added a comment filter so that comments like this are much less common.
The worst offenders are those who are taking up the comment with nothing but an ad for their business. I may or may not need your product or service, but I won’t look at you if you spam my comments with an ad. That is a good way to get blocked. Once again, Instagram’s comment filter comes to the rescue. Occasionally a comment of this nature still slips through but, for the most part, I’ve gotten them handled with comment filtering.
I know you want to advertise your business products or services. Instagram is a free platform where lots of people go. However, there’s a time and a place to do so. Use some proper business etiquette rules when on Instagram. Don’t be a spammer.


Another problem is when people comment with an inside joke in the public eye. It’s very confusing for people not in on the joke. It’s also annoying to be on the outside of something funny like that. If you feel the need to comment with an inside joke, that’s what direct messaging is for. It keeps things from being awkward for all the rest.
Keep your public comments on topic with the post description or within the thread of the nested comments. This will help ensure that everyone is on the same page and no one is left out.
7. Don't Post Pictures of Your Food
 People don’t want to know THAT much about your day. I sure don’t want to know what all my followers are eating one meal to the next. Pictures of ordinary food are the kind of filler post which screams for attention again.
People don’t want to know THAT much about your day. I sure don’t want to know what all my followers are eating one meal to the next. Pictures of ordinary food are the kind of filler post which screams for attention again.
I can understand if you just ran into something which looks and/or tastes absolutely amazing and you really want to share it with the world. Some things just have to be seen to be believed. I’m also certain that the cook or restaurant would also love the free publicity.
However, there are limits to sharing like this. For example, I really don’t care if you just went to your cupboard and made yourself up a box of macaroni and cheese. I do things like that too but it’s not relevant for the whole world to know.
However, I will say that, if you have a food blog or a restaurant account, I expect you to post pictures of food. I expect you to do so a lot. I expect to see a lot of food pics if I scan your profile. That’s not annoying. It’s your purpose for being in business. I also expect the pictures look professional and the food depicted to make my mouth water.

8. Don't Spam or Try to Scam in the DM
 Something I’ve been seeing every so often is someone attempting to add me to a conversation. When I look closer at the list and the actual conversation, I realize that it’s spam or a scam. Sometimes it’s an ad to buy Instagram followers (totally not cool with Instagram). Sometimes it’s an attempt to promote an escort service or some kind of porn. I’ve even seen a different kind of scam altogether.
Something I’ve been seeing every so often is someone attempting to add me to a conversation. When I look closer at the list and the actual conversation, I realize that it’s spam or a scam. Sometimes it’s an ad to buy Instagram followers (totally not cool with Instagram). Sometimes it’s an attempt to promote an escort service or some kind of porn. I’ve even seen a different kind of scam altogether.
Attempting to solicit gifts is also not allowed. It’s harassment. It also happens to be one reason you can report an account to Instagram for improper behavior. Instagram highly encourages you to report this kind of behavior and they will take action against the offending account(s).
When I see this kind of inappropriate behavior pop up on my account, I block and report the offending account. No redemption. There’s etiquette rules for the Instagram DM too.
9. Keep the Vanity Posts in to a Minimum
This point may annoy some people but here we go. I really don’t want to see pictures of your feet from your cell phone camera in hand. I also really don’t want to see pictures of your newly manicured nails. These are some of what you might call the ultimate vanity posts out there on Instagram. Lets tackle one at a time.
Taking photos of your feet from your hands is far from a creative angle. It was really popular a few years ago when crocs were all the rage in footwear. It seems to have cooled off in recent years but it’s still very annoying.
Your shoes may be gorgeous or cute or whatever but surely you can find a better angle with which to show them off than from straight above. That’s perhaps the least flattering view you can do. It doesn’t even show off the whole shoe either. A side view of your shoe(s) is a much better way to show them off.
This angle might also show off some less-than-flattering parts of you without you realizing it. Are you uncomfortable with the size of your midsection? Then don’t aim your cell phone camera down that direction. It will be a part of the photo, like it or not.
Now for manicured finger nails.
I’m glad you love your nail design and the work your manicurist/cosmetologist did. You paid money for it so you should be pleased. However, since people change their nail polish color almost as often as they change their shoes, I really don’t want to keep up with your latest salon visit. That’s shallow and trite. I want to know what is going on with you not how you decided to paint yourself up today.

Those who see you regularly can easily get your referral if they love the nail design too. Those who don’t live near you can’t so showing them is pointless.
This goes for clothes, cars, accessories, etc. If you want to post it to show off what you just bought, it’s probably a vanity post. Please keep your vanity in check on Instagram.
10. Don't Overdue the Filters
Instagram is a platform known for photo and video filters. It might be the original platform for this for all I know. It’s a big draw for the younger members of the audience to toss some dog ears onto their photo (Snapchat style) and post it. The problem comes when people decide to take filters to the extreme. I’ll admit here that this point might belong less on a list of Instagram etiquette rules and more on a list of photography etiquette rules. However, thanks to its prominence on Instagram, I’m including it in my Instagram etiquette rules.
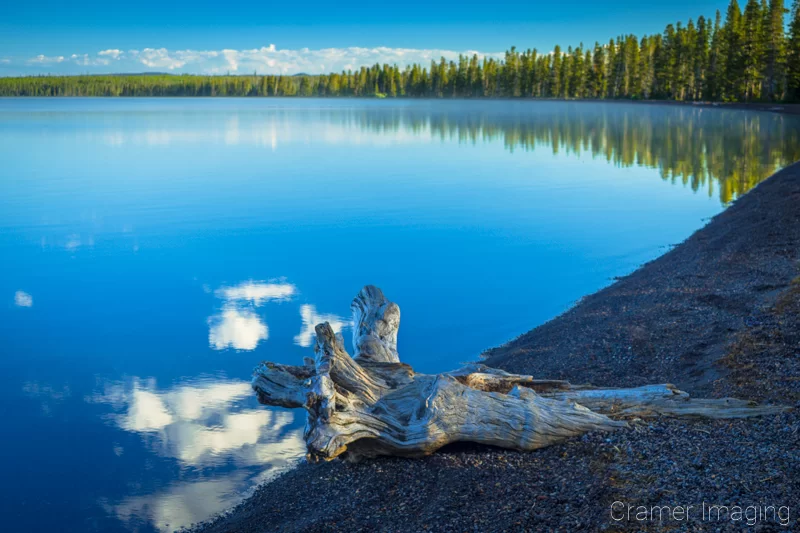
Take this example below. The first is a photo processed up with (custom) filters to look its best. The second is the same photo with several Instagram filters taken to the extreme.


Do you notice the difference? I sure do. The first photo looks pristine while the second looks terrible. This is what overdoing filters can do to your photos. If you’re hoping that these kinds of photos will get you attention, you’re correct but it probably won’t be the kind of attention you want.
Keep your filters in check on Instagram. Stylizing a photo to this degree is something which you must approach with care. Instagram does not have built-in tools to do this kind of stylizing correctly.
Bonus: Behave Yourself on Instagram

Instagram, like most other platforms, has had its fair share of problems with misbehaving users. Whenever there’s a platform out there for people to misuse and abuse, people will do so. Some of this abuse on Instagram goes beyond etiquette rules and into the realms of illegal behavior.
Examples of such inappropriate behavior include spamming, posting porn or near porn, showing drug use, showing self harm, showing abuse (including child abuse), posting pictures of drugs (Don’t care what the law says, marijuana in its current form is a dangerous mind-altering chemical. It’s a drug.), and bullying. The list goes on.
While it should be self-evident that people will not tolerate such behaviors online or in real life, people still feel the need to post this kind of content. Thankfully, Instagram has added a way to report such behavior. However, until such a report is made and investigated, the post(s), comment(s), etc. are still very much public. Instagram will not notify the poster who reported their post. They will notify you if they remove your post for violating community standards. They will also notify the reporter either way.
Sadly, the report feature has been abused too. Several business owners have used the feature to report their competition and get their accounts suspended for no good reason. This is another form of abuse which you should not be doing on Instagram or anywhere else either.
None of these behaviors, posts, actions, etc. are tolerated on Instagram. If we won’t tolerate such actions in real life, we will not tolerate them online. Think before you post. You could be providing evidence against yourself in a court case if things go badly.
Conclusion
While most of these behaviors are annoying, some are downright bad, illegal, and predatory. Don’t annoy people on Instagram. Don’t be that guy. If you keep your hashtags neat, clean, and relevant, your tagging in appropriate places and times, your comments relevant, your narcissism and vanity in check, and your abusive behaviors absent, then other people should find your account much more pleasant to deal with and they might even follow you. Avoiding these behaviors will make the platform much more enjoyable for all of us in the future.
Have I missed a poor behavior on Instagram? Do you have any etiquette rules for Instagram which I missed? Share it in the comments below. I’d love to make an addendum to this article.
Best Sellers
Cramer Imaging Newsletter

Receive monthly updates in your inbox from us.





